说实话,我对于页面的整齐以及博客排版要求很高,常常要为了一篇文章的排版而多过写文章的时间,而且 现在Bloging还有个麻烦,就是Flickr被封我就不能用Flickr图片,但是我却很喜欢…非常喜欢Flickr的服务,以至于现在每次Blog都是博客中出现图片为我站点服务器图片,而连接地址引到Flickr上去。
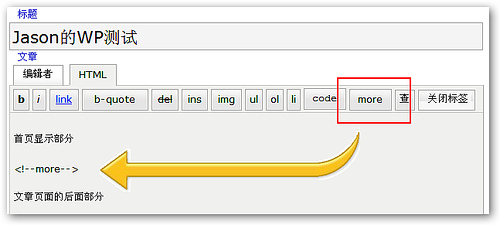
最近 搬到WordPress平台,渐渐开始适应了,不过发现,因为我很喜欢引用图片来Blog,如果我文章图片较多的时候,会把博客首页页面拉得太长,影响打开速度和页面效果,所以我开始考虑在首页文章显示摘要,通常以2张图片为限:也就是博客内容除了文字以外,只显示2张截图,全文显示放置在文章页面里。要解决这个方案,我找到了编辑器中“More”的功能:

但是WordPress有个问题,一旦使用More,在RSS中 将会输出文章摘要而不是全文内容了。我曾经也承诺过,除了我操作失误,否则Blog内不会出现摘要输出 以及 付费评论这2大博客的毒瘤。为了这个,询问了朋友和查阅Google,最后找到
1. 首先在文章中 使用More的代码,插入到你需要的位置;
2. 然后,修改WordPress 里面wp-includes文件夹中的post-template.php文件,使用任何代码编辑器打开,在里面找到以下If 代码:
if( preg_match(’/<!–more(.*?)?–>/’, $content, $matches) ){
$content = explode($matches[0], $content, 2);
if ( !empty($matches[1]) && !empty($more_link_text) )
$more_link_text = strip_tags(wp_kses_no_null(trim($matches[1])));
}
我们需要修改的就第一句话:
if ( preg_match(’/<!–more(.*?)?–>/’, $content, $matches ) ){
修改为(粗体字部分):
if ( preg_match(’/<!–more(.*?)?–>/’, $content, $matches) && !is_feed() ){
如此一来,WordPress的More功能就不会影响到我们RSS的输出了。
(原文链接:http://blog.jooit.com/?p=731)