描述
设置SSH空闲超时退出时间,可降低未授权用户访问其他用户SSH会话的风险
检查提示
—
加固建议
编辑/etc/ssh/sshd_config,将ClientAliveInterval 设置为300到900,即5-15分钟,将ClientAliveCountMax设置为0-3之间。
ClientAliveInterval 600
ClientAliveCountMax 2
操作时建议做好记录或备份

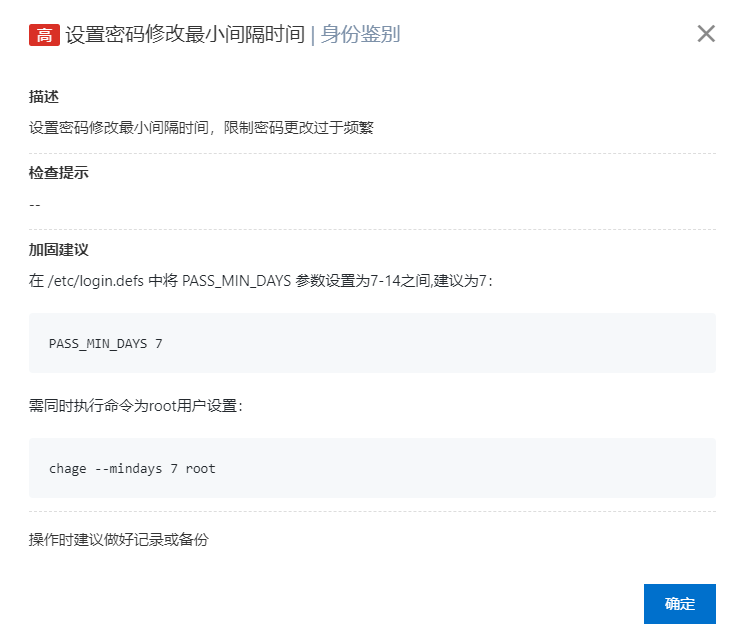
设置密码修改最小间隔时间 | 身份鉴别
描述
设置密码修改最小间隔时间,限制密码更改过于频繁
检查提示
—
加固建议
在 /etc/login.defs 中将 PASS_MIN_DAYS 参数设置为7-14之间,建议为7:
PASS_MIN_DAYS 7需同时执行命令为root用户设置:
chage --mindays 7 root操作时建议做好记录或备份
其实有很多插件是可以实现 wordpress 远程图片本地化的,但是有可能插件太多了,会影响网站的性能或者拖累服务器,降低网站的运行速度。不过如果你是代码控,不喜欢用插件,那么下面这段“wordpress 远程图片自动本地化“的代码也许适合你,复制下面的代码,然后粘贴到你当前 WordPress 主题的模版函数(functions.php)文件中保存即可
//自动本地化外链图片
add_filter('content_save_pre', 'auto_save_image');
function auto_save_image($content) {
$upload_path = '';
$upload_url_path = get_bloginfo('url');
//上传目录
if (($var = get_option('upload_path')) !=''){
$upload_path = $var;
} else {
$upload_path = 'wp-content/uploads';
}
if(get_option('uploads_use_yearmonth_folders')) {
$upload_path .= '/'.date("Y",time()).'/'.date("m",time());
}
//文件地址
if(($var = get_option('upload_url_path')) != '') {
$upload_url_path = $var;
} else {
$upload_url_path = bloginfo('url');
}
if(get_option('uploads_use_yearmonth_folders')) {
$upload_url_path .= '/'.date("Y",time()).'/'.date("m",time());
}
require_once ("../wp-includes/class-snoopy.php");
$snoopy_Auto_Save_Image = new Snoopy;
$img = array();
//以文章的标题作为图片的标题
if ( !empty( $_REQUEST['post_title'] ) )
$post_title = wp_specialchars( stripslashes( $_REQUEST['post_title'] ));
$text = stripslashes($content);
if (get_magic_quotes_gpc()) $text = stripslashes($text);
preg_match_all("/ src=(\"|\'){0,}(http:\/\/(.+?))(\"|\'|\s)/is",$text,$img);
$img = array_unique(dhtmlspecialchars($img[2]));
foreach ($img as $key => $value){
set_time_limit(180); //每个图片最长允许下载时间,秒
if(str_replace(get_bloginfo('url'),"",$value)==$value&&str_replace(get_bloginfo('home'),"",$value)==$value){
//判断是否是本地图片,如果不是,则保存到服务器
$fileext = substr(strrchr($value,'.'),1);
$fileext = strtolower($fileext);
if($fileext==""||strlen($fileext)>4)
$fileext = "jpg";
$savefiletype = array('jpg','gif','png','bmp');
if (in_array($fileext, $savefiletype)){
if($snoopy_Auto_Save_Image->fetch($value)){
$get_file = $snoopy_Auto_Save_Image->results;
}else{
echo "error fetching file: ".$snoopy_Auto_Save_Image->error."<br>";
echo "error url: ".$value;
die();
}
$filetime = time();
$filepath = "/".$upload_path;//图片保存的路径目录
!is_dir("..".$filepath) ? mkdirs("..".$filepath) : null;
//$filename = date("His",$filetime).random(3);
$filename = substr($value,strrpos($value,'/'),strrpos($value,'.')-strrpos($value,'/'));
//$e = '../'.$filepath.$filename.'.'.$fileext;
//if(!is_file($e)) {
// copy(htmlspecialchars_decode($value),$e);
//}
$fp = @fopen("..".$filepath.$filename.".".$fileext,"w");
@fwrite($fp,$get_file);
fclose($fp);
$wp_filetype = wp_check_filetype( $filename.".".$fileext, false );
$type = $wp_filetype['type'];
$post_id = (int)$_POST['temp_ID2'];
$title = $post_title;
$url = $upload_url_path.$filename.".".$fileext;
$file = $_SERVER['DOCUMENT_ROOT'].$filepath.$filename.".".$fileext;
//添加数据库记录
$attachment = array(
'post_type' => 'attachment',
'post_mime_type' => $type,
'guid' => $url,
'post_parent' => $post_id,
'post_title' => $title,
'post_content' => '',
);
$id = wp_insert_attachment($attachment, $file, $post_parent);
$text = str_replace($value,$url,$text); //替换文章里面的图片地址
}
}
}
$content = AddSlashes($text);
remove_filter('content_save_pre', 'auto_save_image');
return $content;
}
function mkdirs($dir){
if(!is_dir($dir)){
mkdirs(dirname($dir));
mkdir($dir);
}
return ;
}
function dhtmlspecialchars($string) {
if(is_array($string)) {
foreach($string as $key => $val) {
$string[$key] = dhtmlspecialchars($val);
}
}else{
$string = str_replace('&', '&', $string);
$string = str_replace('"', '"', $string);
$string = str_replace('<', '<', $string);
$string = str_replace('>', '>', $string);
$string = preg_replace('/&(#\d;)/', '&\1', $string);
}
return $string;
}
目的:
访问https://www.a.com/1.html
301跳转到http://www.a.com/test/2.html
方法:
if ($request_uri = /1.html ) { return 301 http://www.a.com/test/2.html; }
经测试可以达到预期目的。
具体操作步骤如下:
1.备份一下数据库。
2.登陆phpMyAdmin,点击“SQL”.
注:如果使用的是云服务器或者VPS,也可以直接在服务器中登陆SQL数据库进行操作。
输入以下SQL命令:
UPDATE YourDBName_posts SET post_content = REPLACE( post_content, 'YourOldUrl', 'YourNewUrl' )YourDBame 默认是wp
3.点击“执行”就可以替换掉原来的URL.
在建站过程中我们会遇到需要将不带www的域名301重定向到带www的域名上。这样做可以将权重集中到一起。对搜索引擎优化起到集权的作用。下面介绍一下在宝塔面板下面Nginx 301的写法。
server_name wildhorde.com www.wildhorde.com;
if ($host ~* wildhorde.com) {
rewrite ^/(.*)$ http://www.wildhorde.com/$1 permanent;
}
宝塔面板Nginx文件配置路径:/www/server/panel/vhost/rewrite/xxx.conf
或者直接在网站→伪静态下面添加配置内容。
1.阿里云提供生成修复命令,但是这个只提供给企业版,即收费的;
2.自己手动修复的话, 采用软件升级一般都可以解决。除了提示带kernel的高危漏洞的,其他的不需要重启实例即可修复. 有kernel的需要更新完成重启实例。
①这里可以先把“漏洞名称”百度一下,然后按搜到的方法处理就可以了
②网上没有解决办法,或最粗暴的方法,升级更新系统软件
#root登陆 yum check-update #查看可升级的系统软件 yum upgrade #升级所有可升级的系统软件 #等待执行完成.
完成后, 在阿里云控制台验证。等待几分钟的时间,刷新页面,查看处理情况。
若存在kernel的高危漏洞, 需要重启服务器。
yum 安装软件时出现 is this ok [y/d/n]
y下载安装
d只下载不安装
n不安装
作为在写 WordPress 性能优化教程前的预热,我们需要先了解到 WordPress 前端页面的一个性能情况,而最直接的就是查看页面生成的需要多少时间,这样我们才能知道在以后的优化后会有多大的提升。

WordPress 提供了一个,timer_stop()函数,官方给出的介绍为:检索或显示从页面开始到调用函数的时间。简单的说就是我们访问一个 WordPress 链接,服务器生成处理这个页面所需要的时间,当然这并不是指我们打开或者加载这个页面的时间。更多的是服务器端的处理速度和 WordPress 本身运行情况。
1 2 3 4 5 6 7 8 9 10 |
//函数 timer_stop( $display, $precision = 3 ) //$display:是否直接输出,int | bool 必选,是否回显或返回结果。0 或 false 表示返回;1 或 true 表示输出显示。默认值为 0 | false。 //$precision:精度,int 可选,指要显示的小数点右边的位数。默认为 3. //示例 <?php timer_stop(1);//直接输出显示 ?> |
最后分享一个比较常见的关于 WordPress 显示当前页面数据库查询次数、页面生成时间以及服务器内存消耗情况的方法代码,如下:
1 |
<?php if(current_user_can('manage_options')){echo '<!-- ' . get_num_queries() . ' queries in ' . timer_stop(0,3) . ' seconds ' . memory_get_peak_usage()/1024/1024 . 'MB memory -->';}?> |
以上我还多添加了一个判断,就是当只有管理员登录的情况下查看源代码就会有相关的信息输出啦,喜欢折腾的朋友们赶紧看看你们 WordPress 站点性能是什么一个情况吧!
前两天使用一套国外模板,分析网页代码的时候发现了meta信息中出现了property=”og:title” 这种新东西。本着存在即合理,既然作者这样设计必定有所意图的,第一反应就是这种写法对于seo优化的影响。所以网上淘了一些资料,结合自己的经验理解将整理一个og属性优化教程,把这些内容页归档到meta信息优化范围中。
Ps:现在搜索引擎越来越看重社会化分享在用户体验中的作用,也就是说社会化分享因素在seo排名中权重越来越高,而且国内seo市场,对于社会化分享的手段应用并不充分,大家可以过早关注,赢在起跑上。

社会化分享优化
现在,我们开始一步一步给大家说明
如果你发现模板代码中有类似于这样的书写:
<meta property=”og:title” content=”**’s Facebook” />
<meta property=”og:type” content=”product”/>
<meta property=”og:url” content=”http://www.******.com” />
<meta property=”og:image” content=”http://www.******.com/logo.gif” />
<meta property=”og:site_name” content=”******.COM” />
<meta property=”og:description” content=”CoolGadgets at the RightPrice – Worldwide Free Shipping -******” />
<meta property=”fb:admins” content=”100001422224225″ />
<meta property=”fb:page_id” content=”241333394220″ />
发现property=”og:这种字样的,说明模板作者已经尝试做seo社会化分享优化了,那么这些代码代表是什么含义呢?
og是一种新的HTTP头部标记,(即Open Graph Protocol:开放内容协议)
我们先引用百科的内容了解一下:
2010年F8会议上Facebook公布了Open Graph,把这种种不同的Graph连结起来,将形成Open Graph。
通讯协定
Open Graph通讯协定(Protocol)本身是一种制定一套Metatags的规格,用来标注你的页面,告诉我们你的网页代表哪一类型的现实世界物件。另一伙伴网站,即Amazon旗下的Internet Movie Database(IMDb),将用这个Open Graph Protocol为每一部电影标注页面。按下IMDb上的“赞”按钮,就会自动把那部电影加入Facebook使用者profile中的“最爱的电影”。
Facebook已和Yahoo、Twitter合作采用OAuth 2.0认证标准。Graph API翻新了Facebook的平台程序代码,让Facebook里的每个物件都拥有独特的ID。通过Open Graph把其他社交网站建构的网络给连接起来,将创造一个更聪明、更与社交连接、更个人化也更具语意意识的网络。
使用背景:
Open Graph最让人津津乐道的是“喜欢”(Like)按钮,此按钮安装在伙伴网站,可立即用来表示认同。“活动”(Activity streams)外挂 ,让Facebook使用者友人所从事的各种活动都列在那个第三方网站上。“推荐”(Recommendations)外挂则向使用者提供备受建议的内容,“不只是十大最多人用电子邮件转寄的文章,这是真正超强的推荐”。“社交”(Social bar)可提供整合为一的社交体验,把“喜欢”按钮、Facebook聊天 、和友人名单资讯都整合起来,功能与Google Friend Connect或Meebo chat工具条相似。
Facebook新版本Graph API意味着Facebook上任何一个页面都会有独立的ID,用户可以成为某一页面的粉丝。该项功能将会使Facebook的每一页面连接成为一个整体。
og属性说明:
og:title 标题
og:type 类型
常用值:article book movie
og:image 略缩图地址
og:url 页面地址
og:description 页面的简单描述
og:site_name 页面所在网站名
og:videosrc 视频或者Flash地址
og:audiosrc 音频地址
现在我们来梳理一下开放协议实现流程:
就是当用户使用jiathis或者百度分享等分享类插件工具,将网页分享到facebook、twitter或者微博的时候,sns网站中的内容是按照我们og属性规定内容呈现的,以此保证信息分享更准确更符合作者所想。
更通俗的理解:如果你分享我的网页到其他网站(sns),那我就告诉你分享的内容标题是什么、缩略图是什么、内容简介是什么,你可别给我胡整,得按我说的来。
那么og属性对于seo意义呢:
都知道搜索引擎机器人爬取的是我们的页面,即html代码,meta信息尤为关注,所以我们增加的og meta标签是可以别搜索引擎发现并评估权重的,也就是说你将原有meta信息优化手段同时使用到og:title这种属性值当中,加强meta信息优化内容;对于权重提升和排名还是很有利的。
实现手段:
如果你对og属性没有特殊要求,即基本包含页面的标题、简介等,那么只需要将title和description的信息与og属性信息一致就可以了,如dedecms模板中使用:
<meta property=”og:title” content=”{dede:field.title/} ” />({dede:field.title/}是dedecms页面title调用标签);
如果想完全自定义og属性,如增加视频链接、尺寸长宽等,那么需要单独增加字段进行调用了(涉及到程序二次开发,这里不说了)
注意事项:
1、 如果你发现使用seo检测工具检测到Meta Property=og报错,别管它,没事儿。这种操作是有利于seo的,是工具没见过世面。
2、 调整模板代码的时候,写了<meta property=”og:description”同样要写<META name=”Description”,两种属性不同,要单独使用。
版权所有 © 2025 野人部落实验室
主题设计 Anders Noren — 返回顶部 ↑